Last year before heading off to a well-deserved vacation with my family, I did my last presentation of the year on the Integration Down Under user group. If you want to see this presentation, use the following link: https://www.youtube.com/watch?v=KKRItJz1e40&t=1615s.
I basically separated all the updates that were happening in Logic Apps throughout the year by the Microsoft conferences that we had, as you can follow through below.
Build 2018 (May 2018)
Let’s start with features that were introduced in the sessions that happened at Build 2018 or at that period of time that it happened. Good improvements were presented to make the life of the integration developer easier.
Complex Conditions
One thing that the Logic Apps team improved was how to build complex conditions both in the designer as well as in the JSON.
Before this feature, the code was very cumbersome to handle whenever we needed to add “
So let’s say you have a message arriving with two properties like ClientName and OrderTotal and you want to build a condition to only do some work for a specific client where the order total is higher than a certain value.
Before the addition of complex conditions we would have something like this:

in the JSON it would be:
|
1 |
"expression": "@and(equals(triggerBody()?['ClientName'], 'Client 1'),greater(triggerBody()?['OrderTotal'],1000))" |
As you can see, this expression can be become really cumbersome and difficult to read when adding more and more conditions.
Now with the new way of creating these complex expressions the code will be like below, which is much more clear and easier to understand all the conditions and the grouping between them.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
"expression": { "and": [ { "equals": [ "@triggerBody()?['ClientName']", "Client 1" ] }, { "greater": [ "@triggerBody()?['OrderTotal'], 1000 ] } ] } |
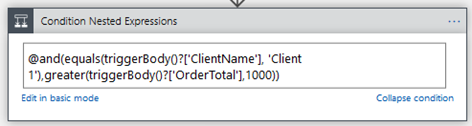
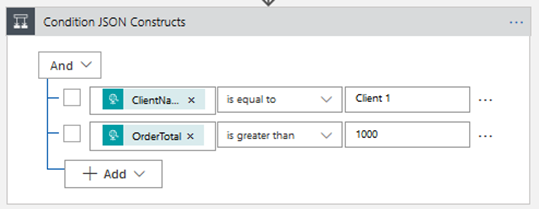
The best thing is that it also looks better in the designer as the picture below:

Tracked Properties in the Designer
Another feature that was given us is the ability to log information coming in the messages we exchange in a Logic Apps to Log Analytics (or you preferred logging storage mechanism). To do that, we have now in the designer a place to add the values we want to track.
This feature is available on all actions and you can reference the values coming in the trigger, and the input/outputs of every action. You can only reference the inputs and outputs of
- triggerBody()[‘Field1’]
- action().inputs.body.Field1
- action().outputs.body.Field1
- outputs(‘MyAction’)[‘body’][‘Field1’]

Degrees of Parallelism (Split-On)
Remember when we used envelopes in a schema in BizTalk to break the messages whenever we wanted to implement a Splitter Message Pattern? So we have this ability in Logic Apps for some time, but before was only possible through the code and now we can do the configuration in the designer view.
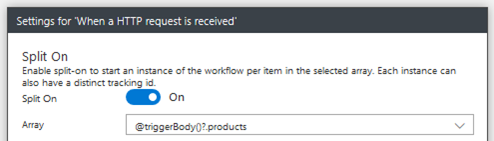
Basically, we just need to point out with element in the message is an array, and Logic Apps will break that in individual parts to our Logic App to process it.

Important to note that only data inside the aray will be sent to the execution of the Logic App, any data that is outside of the array, will not be visible to that individual execution.
Ignite 2018 / Integrate 2018 (September 2018)
Then came September with lots of announcements in both Ignite and Integrate. Really hard to keep up, but I’m really glad Microsoft is investing a lot in this integration platform.
Azure Integration Services Platform
First thing is the naming of everything we have been doing so far. They named the Microsoft iPaaS platform as Azure Integration Services. At the same time, they released a paper defining what each integration technology will be doing in this platform. This helped a lot the conversation with the clients, that always expects a direction from Microsoft. You can check this paper here: https://azure.microsoft.com/en-us/product-categories/integration/
ISE – Integration Service Environment
It was introduced also that Microsoft was working with the Integration Service Microsoft, or to simplify, the ability
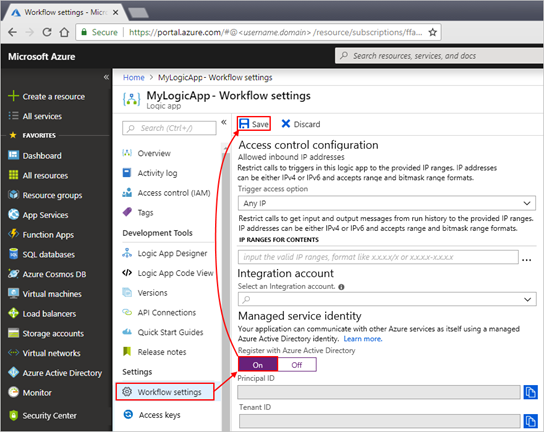
MSI – Managed Service Identity
Another feature release was Managed Service Identity which will enable Logic Apps to connect to other Azure resources without the need of passing credentials or secrets.
It will work by creating an identity to your Logic App, and with that you can give RBAC (role based access control) to other resources.
So far is only available to the HTTP connector. Looking forward to have this feature in more connectors.

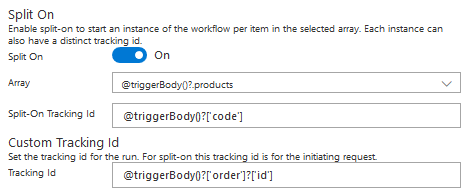
Split-On (Updates) – Split-On Tracking Id
To facilitate the tracking of the requests split by Split-On, it was introduced two properties as the image below shows:
- Custom Tracking Id: This property will track the execution of the very first message received before the split
- Split-On Tracking Id: This property will track the execution of each Logic App after the split is applied

Based on the image above, note that I’m tracking the Order Id, that is in the main message, so before the split, and I’m also tracking the Product Code in each message that will be split.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "order": { "id": "A1006", "client": "client 1004" }, "products": [ { "code": "9", "name": "product 9", "price": 100.1 }, { "code": "10", "name": "product 10", "price": 200.2 } ] } |
Lazy if()
I had some issues with the if() expression when the right-side is invalid like for example evaluating to null when I’m not expecting it. This leaded me to work a lot with the coalesce() expression in case of nulls and some other tricks to avoid the problem caused by this.
With the introduction of the lazy if(), the
Looking at the code below, if the field Total does not exist, the expression will only fail if the price is less than 100.
|
1 |
<strong>if(greater(item()</strong>?['Price'],100<strong>)</strong>, <strong>mul(item()</strong>['Price'],2<strong>)</strong>,<strong>item()</strong>['Total']<strong>)</strong> |
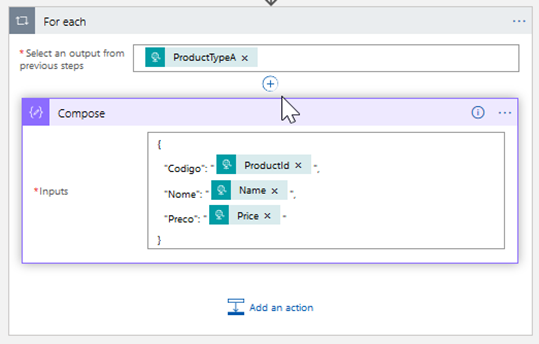
Foreach sub-properties token
Now when working inside a foreach, the token of each field will show up in the designer as below.

One thing to note though, is that if you have several foreachs in the Logic App, with the same field names, they will show just with the inner name and not specifying from which array they are creating confusion to the developer.
VS Code
Another thing that was added was the support of the coding of the Logic Apps ARM templates from Visual Studio code. Here is the list of features supported:
- Browse, create, edit, and delete Logic Apps
- Browse and resubmit Logic Apps runs
- Browse, create, edit, and delete integration accounts, schemas, maps, and partners
- Intellisense support to add triggers, actions,
and properties - You can download the add-in for it from here: https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-logicapps
- To work with XSLT and Liquid templates install also:
- XSLT snippets
- Shopify Liquid Template Snippets
Stuff that showed up and I realize later
Trigger conditions
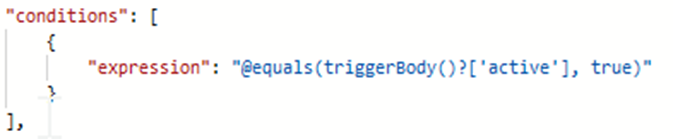
And the last thing is that it was included the possibility of working with conditions in the trigger enabling us to filter out some request to the Logic App right off the trigger.
This will enable me to instead off starting the Logic App execution to decide in a Decide action if I want to proceed or not, I can do this from this trigger condition, and the Logic App, will not even be started. There will be only a trigger execution showing up in the logs.
To add a trigger condition, you need to edit the Logic App in the code mode as below:

As you can see above, the Logic App will only be executed if that condition is met.
Summary
A bunch of good stuff was added in 2018 for Logic App, and Microsoft is listening the community to create these improvements, and I can say that is happening at an incredible pace.
Hope you guys enjoy the reading and see you around!!!



1 thought on “Logic Apps 2018 Retrospective”